Data Contract
Defining an application's data structure on Dash Platform
Overview
As described briefly in the Dash Platform Protocol explanation, Dash Platform uses data contracts to define the schema (structure) of data it stores. Therefore, an application must first register a data contract before using the platform to store its data. Then, whenever the application requests to store or change data on Dash Platform, the request will only succeed if the new data matches the data contract's schema.
The first two data contracts are DashPay wallet and Dash Platform Name Service (DPNS). The concept of the social, username-based DashPay wallet served as the catalyst for development of the platform, with DPNS providing the mechanism to support usernames.
Details
Ownership
Data contracts are owned by the identity that registers them. Since Dash Platform Protocol version 0.12.0, a single identity may be used to create multiple data contracts.
Structure
Each data contract must define several fields. When using the JavaScript implementation of the Dash Platform Protocol, some of these fields are automatically set to a default value and do not have to be explicitly provided:
- The platform protocol schema it uses (default: defined by js-dpp)
- A contract ID (generated from a hash of the data contract's owner identity plus some entropy)
- One or more documents
In the example contract shown below, a contact document and a profile document are defined. Each of these documents then defines the properties and indices it requires.
Registration
Once a Dash Platform Protocol compliant data contract has been defined, it may be registered on the platform. Registration is completed by submitting a state transition containing the data contract to DAPI.
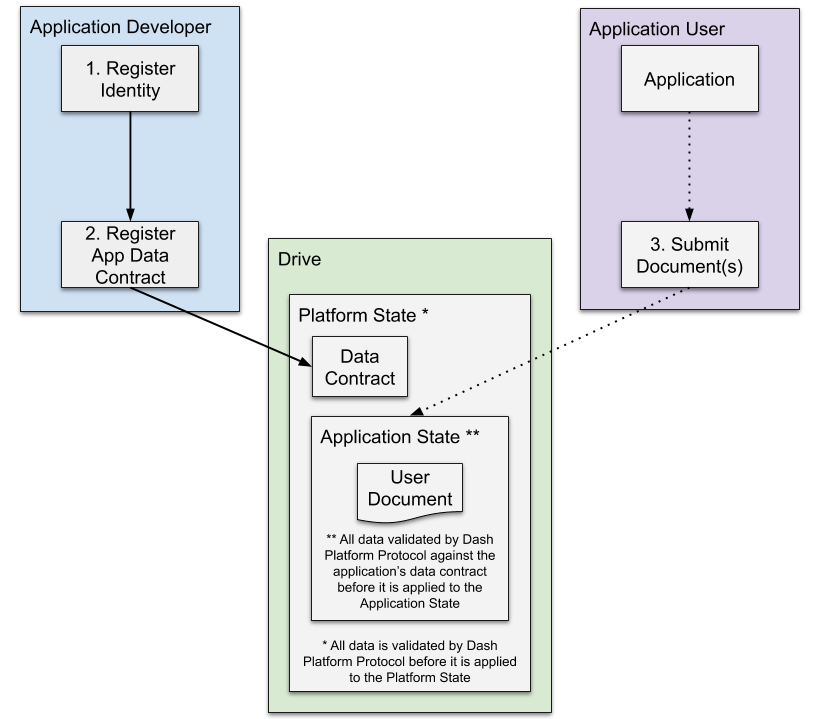
The drawing below illustrates the steps an application developer follows to complete registration.

Data Contract Registration Overview
Example Contract
An example contract for DashPay is included below:
{
"contact": {
"indices": [
{
"unique": true,
"properties": [
{
"$userId": "asc"
},
{
"toUserId": "asc"
}
]
}
],
"required": [
"toUserId",
"publicKey"
],
"properties": {
"toUserId": {
"type": "string"
},
"publicKey": {
"type": "string"
}
},
"additionalProperties": false
},
"profile": {
"indices": [
{
"unique": true,
"properties": [
{
"$userId": "asc"
}
]
}
],
"required": [
"avatarUrl",
"about"
],
"properties": {
"about": {
"type": "string"
},
"avatarUrl": {
"type": "string",
"format": "url"
}
},
"additionalProperties": false
}
}
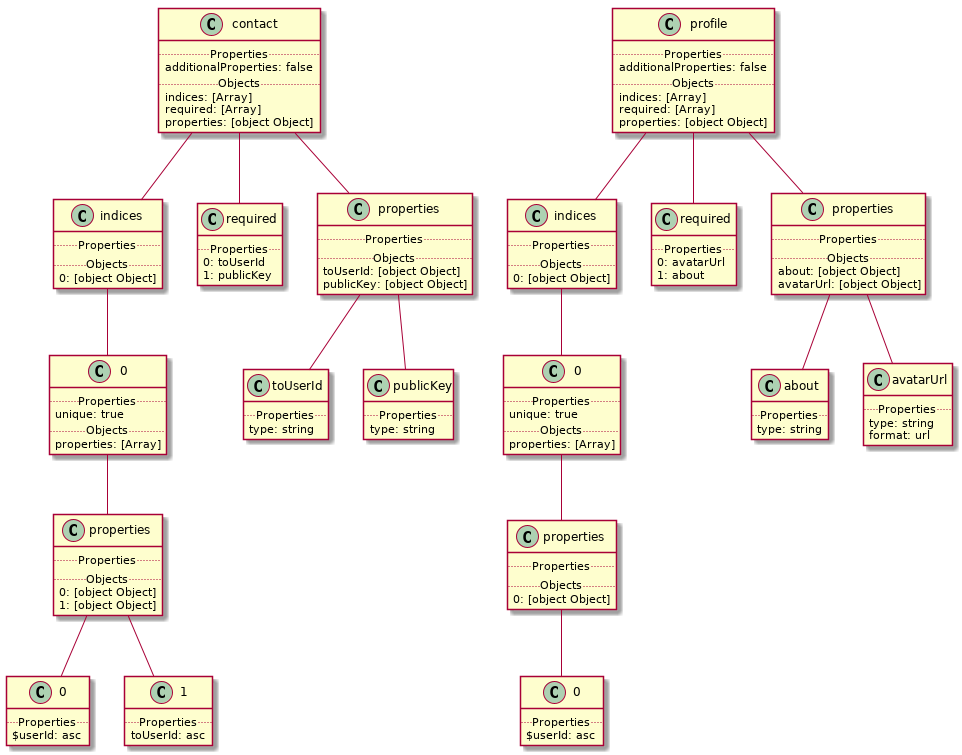
This is a visualization of the JSON data contract as UML class diagram for better understanding of the structure:

Dashpay Contract Diagram
Updated about 4 years ago
